Webサイトつくってブログ始めたい…けど何したらよいかさっぱりわからない……。
本記事では初心者でも挫折しないように、手順通り進めればかんたんにWebサイトをつくれる方法を解説しています。
大まかな手順は下記の通りです。
- サイトのドメイン名を考えておく。(例:https://○○.com/ ※後で変更不可)
- レンタルサーバーに申し込む(当記事では初心者向けの"ConoHa WING")
- 自動でインストールされたWordPressの基本設定
わたしが初めてWebサイトをつくったときに悩んだ経験を基に、初心者に最適でコスパのよい方法を解説しますね。

レンタルサーバーに申し込む

はじめてレンタルサーバーを使うなら、申込がかんたんでサーバーの管理画面もわかりやすい「ConoHa WING」がよいです。
管理画面がわかりやすいだけでなく、価格も良心的でサーバー速度も速いため、初心者に優しいレンタルサーバーですね。
レンタルサーバーを利用する(PR)
「ConoHa WING」以外のサーバーも検討したいかたは、下記の記事も参考に。
>>【ブログ初心者におすすめ】シン・レンタルサーバーvsさくらのレンタルサーバ
当ブログで紹介しているサーバーはどれもわたしが実際に利用していて、おすすめできるサーバーです。


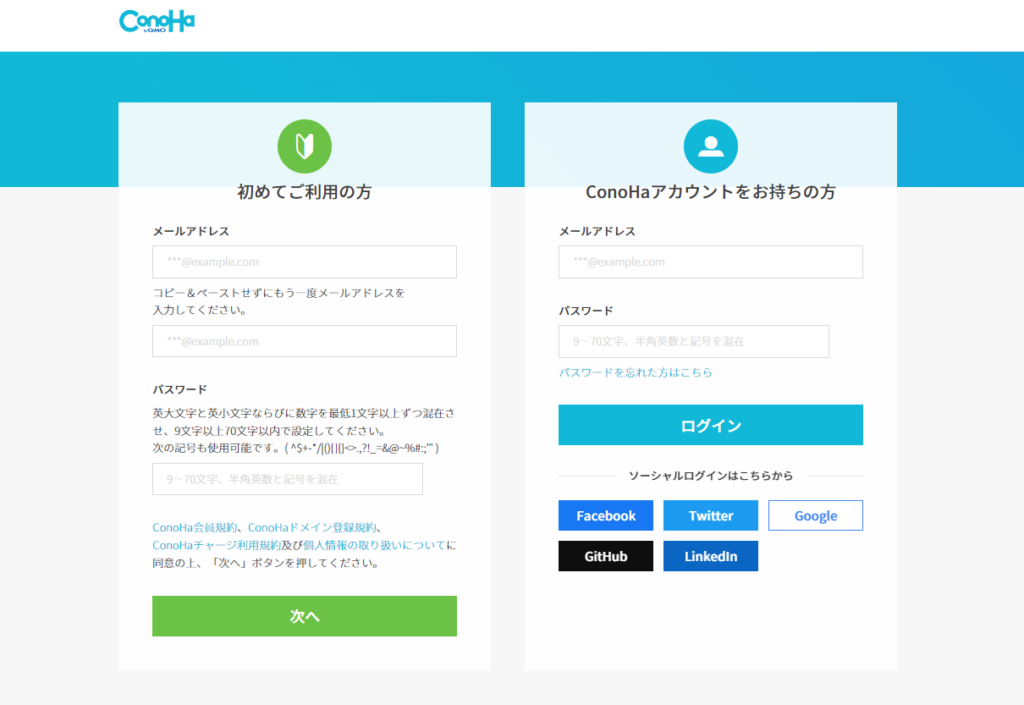
メールアドレスとパスワードを入力して次へ進みます。

プランは後からでも変更できるので、初心者はベーシックプランで問題ないでしょう。
契約期間はバランスのよい12か月がおすすめです。

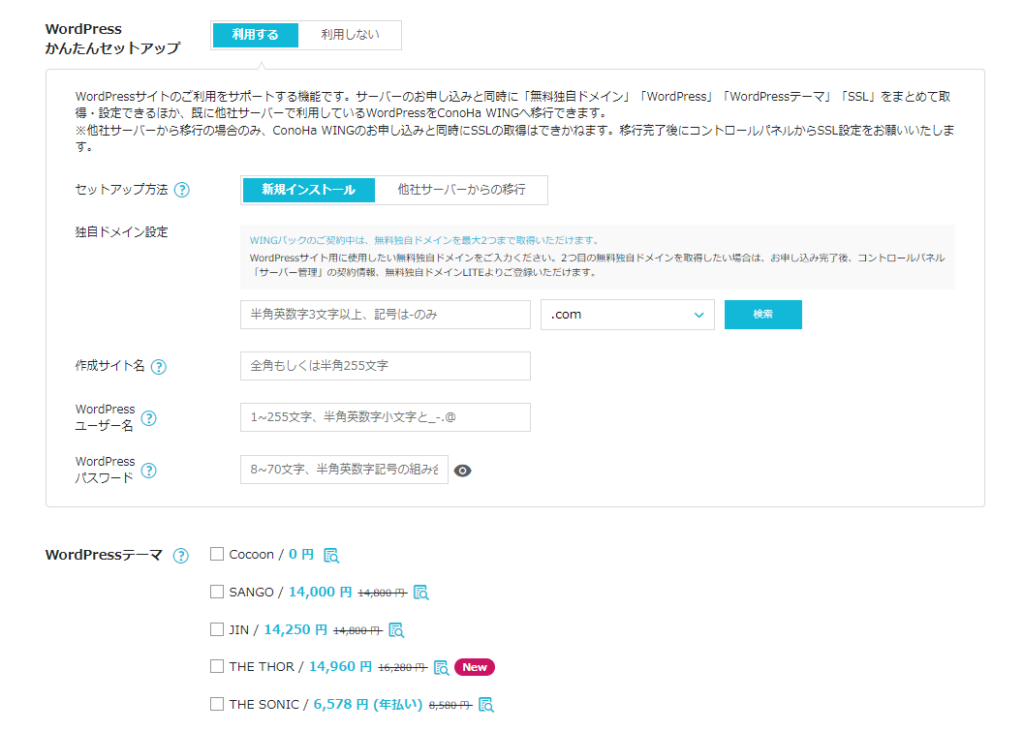
レンタルサーバーの申し込みと同時に「WordPressかんたんセットアップ」を利用するのが便利です。
独自ドメインはすでに利用しているユーザーがいるものは使えないので、事前に「お名前.com」などで空きドメインを確認しておくとよいですね。
独自ドメインはあとから変更ができないので、サイト名と合わせてよく考えて決めましょう。
- 独自ドメイン設定:あとで変更不可
- 作成サイト名:あとで変更可能
- WordPressユーザー名:WordPress管理画面ログイン時に使用
- WordPressパスワード:WordPress管理画面ログイン時に使用

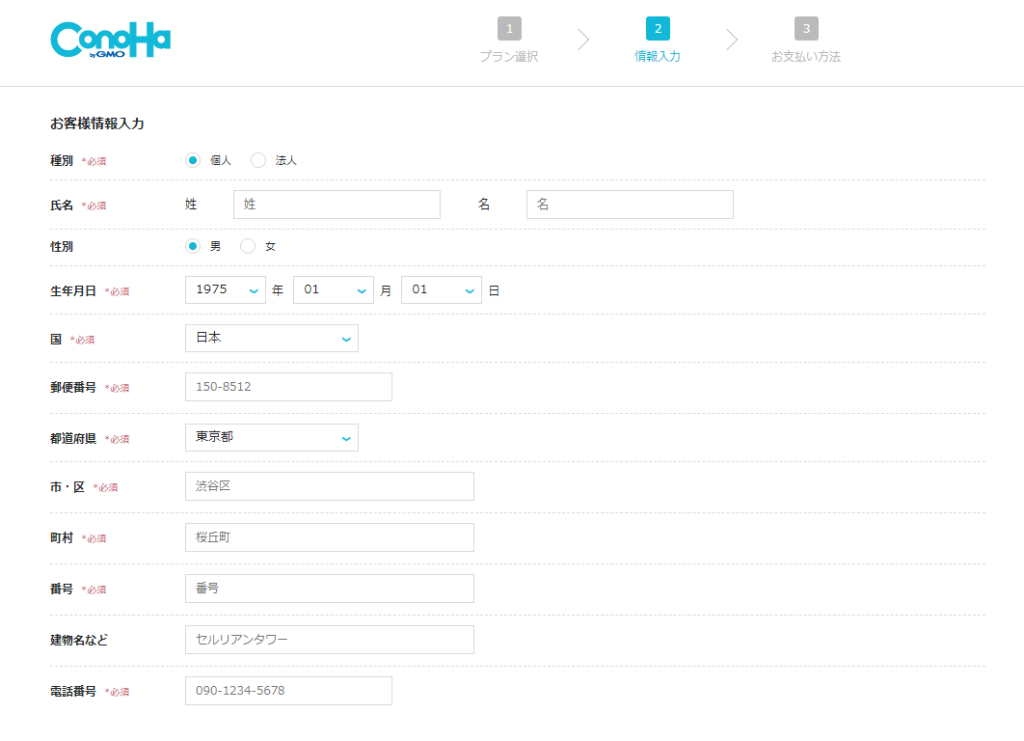
個人情報を入力して進みます。

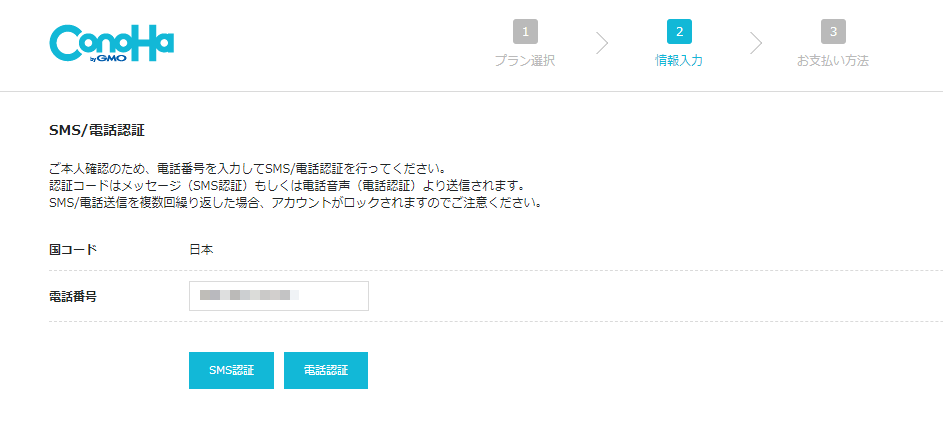
登録した電話番号で、SMSまたは電話認証を行います。

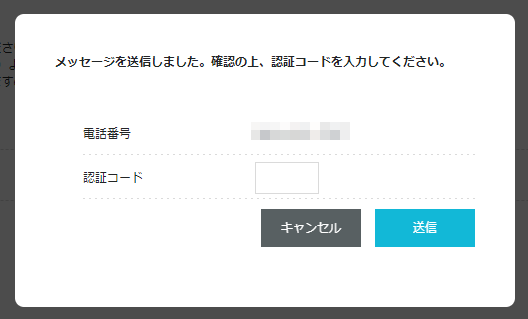
SMS認証の場合、携帯電話に送られる認証コードを入力して送信します。

最後にクレジットカード情報を入力しましょう。

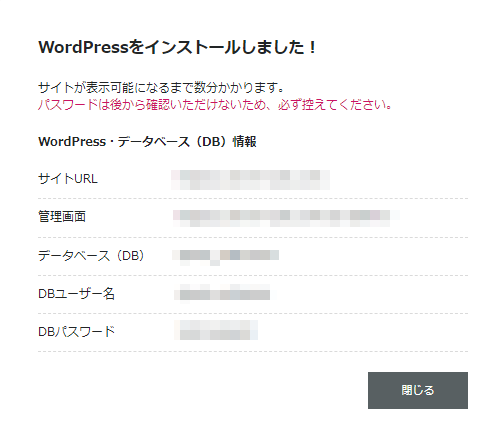
これでConoHa WINGの契約とWordPressのインストールは完了です。
手順が少なくてすごく簡単でしたね。

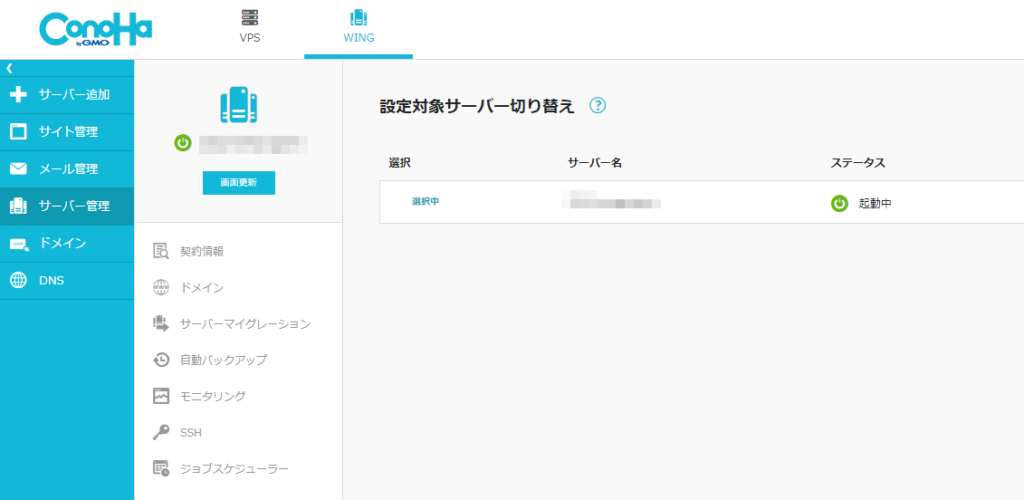
サーバーコントロールパネルで設定

WordPressインストールが完了すると、ConoHa WINGコントロールパネルの画面に遷移します。
メールアドレスを設定する

まずはWebサイトの問い合わせ窓口などに使えるメールアドレスを設定しておきましょう。
上図のようにConoHaコントロールパネルの「メール管理」→「メール設定」から+メールアドレスをクリックします。

"@ドメイン"の前に好きな文字列を入れて、パスワードを設定します。
メール容量はアドレス作成後でも変更できるので、初期で設定されている200MBでOKです。
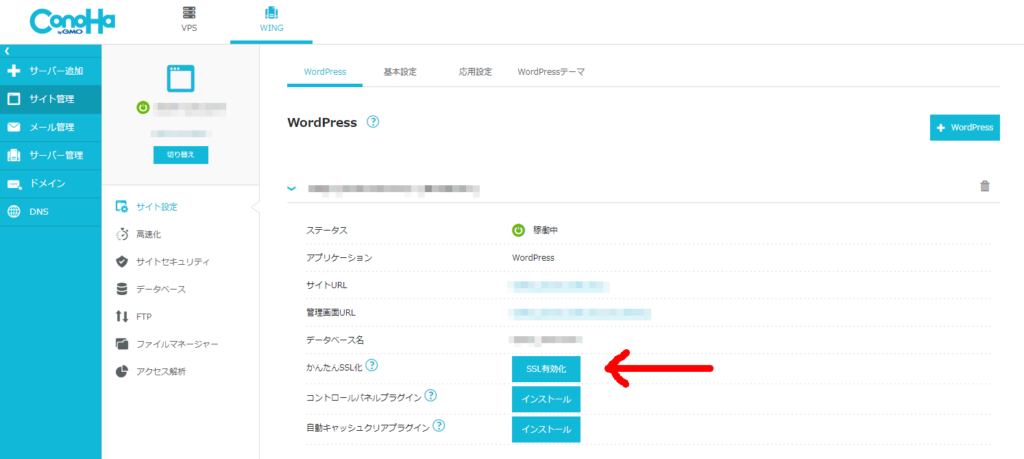
SSLの有効化

WebサイトURLは必ず「SSL(Secure Socket Layer)」を有効にします。
ConoHaコントロールパネルの「サイト管理」→「サイト設定」から「SSL有効化」をクリックします。
SSLはユーザーが安心してサイトを訪れられるようにするためのセキュリティです。

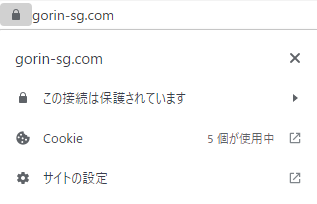
ブラウザで検索するときに、上図のように検索窓に「🔒URL」が表示されますよね。
このURLが「https://~」になっていて「この接続は保護されています」と表示されていれば、SSL化できているサイトの証明になります。
あなたのサイトをブラウザで検索してSSL化されているか確認しておきましょう。

WordPressの設定
WordPress管理画面にログインして、Webサイトを構築していきます。
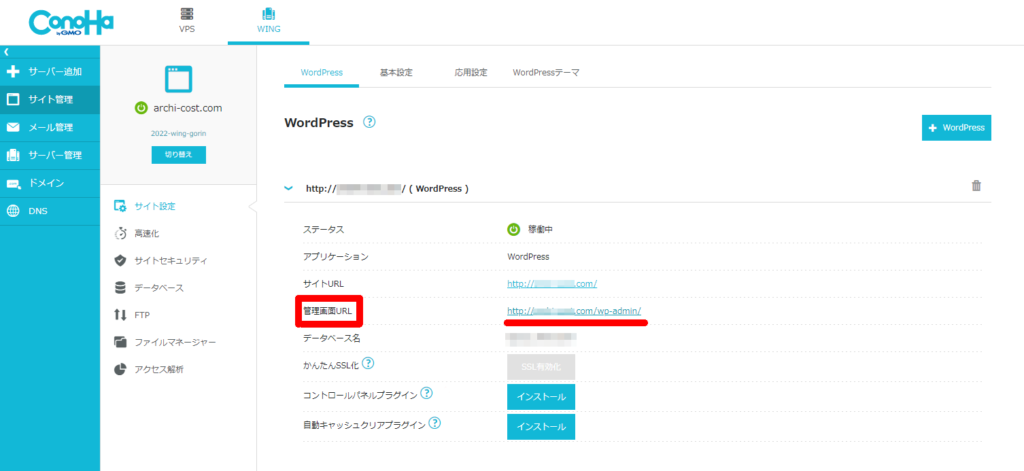
WordPress管理画面にログイン

ConoHaコントロールパネルの「サイト管理」→「サイト設定」に進むとインストールしたWordPressの情報があります。
「管理画面URL」をクリックして進みましょう。

上図がWordPressのログイン画面です。
ConoHa WING申込時に設定したWordPressユーザー名とパスワードを入力してログインします。
ログイン画面はブラウザにブックマークしておくと便利ですよ。


ログインすると上図のようなWordPress管理画面になります。
この管理画面の中でWebサイトを構築していきます。
サイトのテーマを設定する

Webサイトを作っていくためには、まずサイト全体の基本的なデザインとなるテンプレートテーマを設定します。
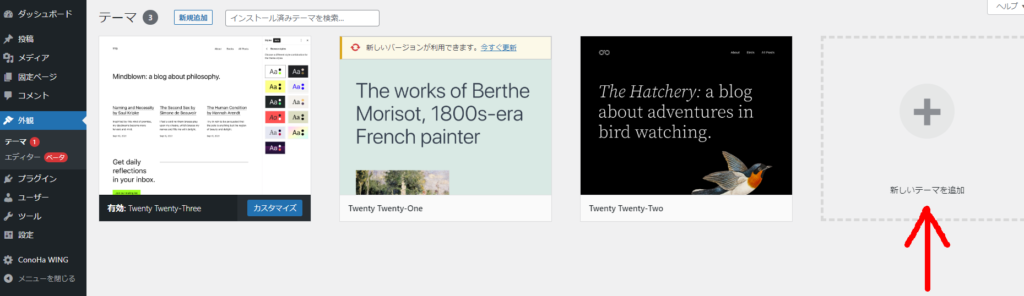
WordPress管理画面の「外観」→「テーマ」から"新しいテーマを追加"をクリック。
初心者がいきなり自分でカスタマイズしたり、Webデザイナーに発注してサイトを作るのは難しすぎるし、やるべきではないので、個人運営メディアはテンプレートのテーマを使って慣れていきましょう。

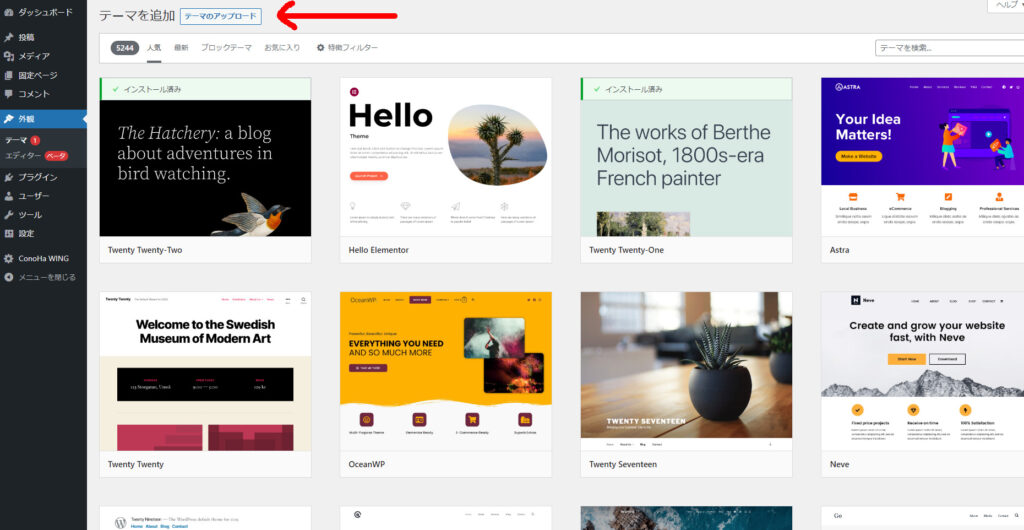
"新しいテーマを追加する"をクリックすると、上図のように色々なテーマが表示されます。
無料のテーマを利用したい場合は、一覧の中から気に入ったテーマをインストールしてみましょう。
ただ初心者には何を選んだらよいかさっぱり分からないと思いますので、下記のように一般的におすすめされている"テーマを検索"するのがよいですね。
- Cocoon(コクーン)→ ブログ向け
- Lightning(ライトニング)→ 企業などのホームページ向け
Cocoon(コクーン)は無料テーマでブログサイトを運営するなら、だれもがおすすめするような王道のテーマです。
ブログ型のWebサイトならCocoon(コクーン)を選んでおけば安心でしょう。
ホームページ型のWebサイトなら一般的に多くのサイトで紹介されているのがLightning(ライトニング)です。
わたしもWebサイトを始めた当初はLightningのテーマを使用して、シンプルでかっこよくサイトを作れたと思いました。

Lightningは書籍「いちばんやさしいWordPressの教本(PR)」でも紹介されているので、Webサイトについて右も左も分からないひとが、本で詳しい手順を見ながら進めていくには良いテーマです。
ただし本格的にサイトを運営していきたいなら、初めから有料テーマを導入してしまった方がコスパがよいと考えます。
有料テーマのメリット
- SEOに強い(検索で上位表示されやすい施策がある)
- 無料テーマよりカスタマイズしやすい
- デザインが優れている
- 初期費用1~2万円で複数サイトに永続的に使える(維持費用なし)
初めから有料テーマをすすめるのは、わたしが最初に無料テーマを導入して失敗した経験があるからです。
ブログサイトを始めたときは、Webについて全く知識がなくて、上記のように無料テーマのLightningを導入して書籍の通り進めていくことで何とかサイト運営ができて満足していました。
ところがブログを継続して知識がついてくると、無料テーマのカスタマイズでは物足りなくなるんですよね。
そこで無料テーマをやめて有料の「AFFINGER(PR)」を導入したわけですが、テーマを変更してサイトを作り変える作業がなかなか面倒だったのです……。
テーマを変更したときはすでに100記事以上書いていたサイトでしたので、1記事ずつ細かい調整をするのが大変でした…。
以上の経験があるので、サイトを運営していく決意があるなら、初めから有料テーマを導入したほうが、結果的に無駄な時間をとられずにコスパがよいと考えているのです。
過去に戻れるなら、最初から有料テーマ「AFFINGER」を導入しますね。

AFFINGER(PR)のダウンロードは14,800円(税込)必要ですが、最初にダウンロードすれば複数サイトに利用できます。
一度ダウンロードしてしまえば、何度も使えるのはよいですね。
わたしは3つのサイトをすべてAFFINGERで運営していますよ。

AFFINGERのメリット
- 初期費用だけで複数サイトに使える
- ブログ型・ホームページ型どちらのサイトにも適している
- SEOに強い
- デザインがおしゃれ
- 利用者と情報が多い

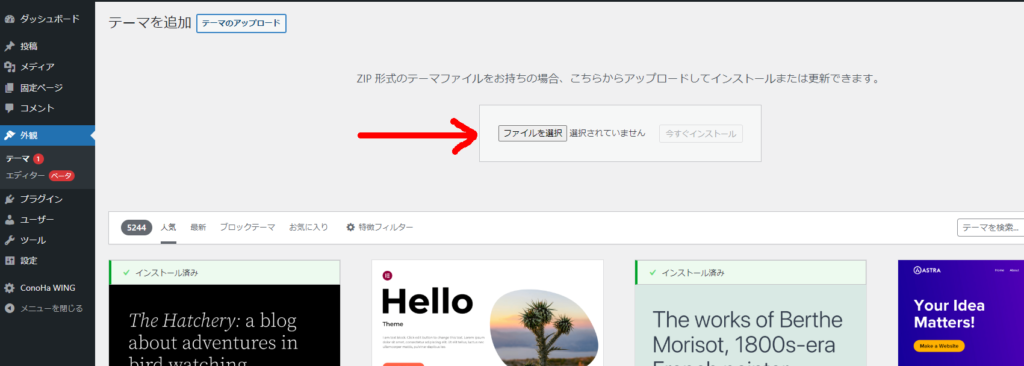
有料テーマ(AFFINGER)の場合は、画面上部の「テーマのアップロード」からファイルを追加して「今すぐインストール」をクリック。

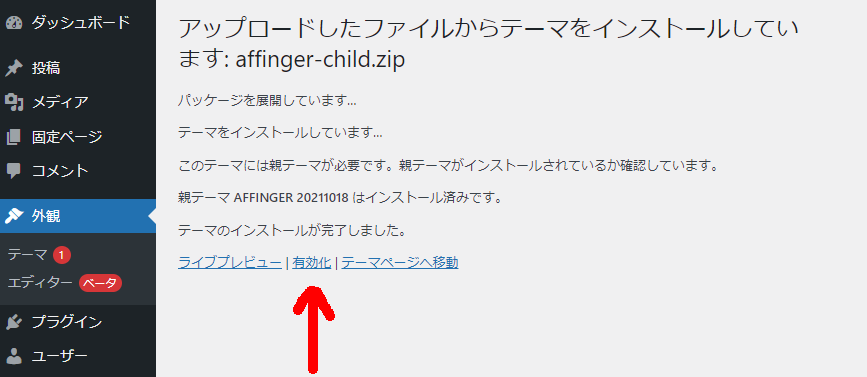
AFFINGERの場合は、"親テーマ"と"子テーマ"があるので、まず親テーマからインストールします。

続いて子テーマをインストールして、有効化しましょう。
※詳しくはAFFINGERを購入したときに付属されている「総合マニュアル」を確認してください。

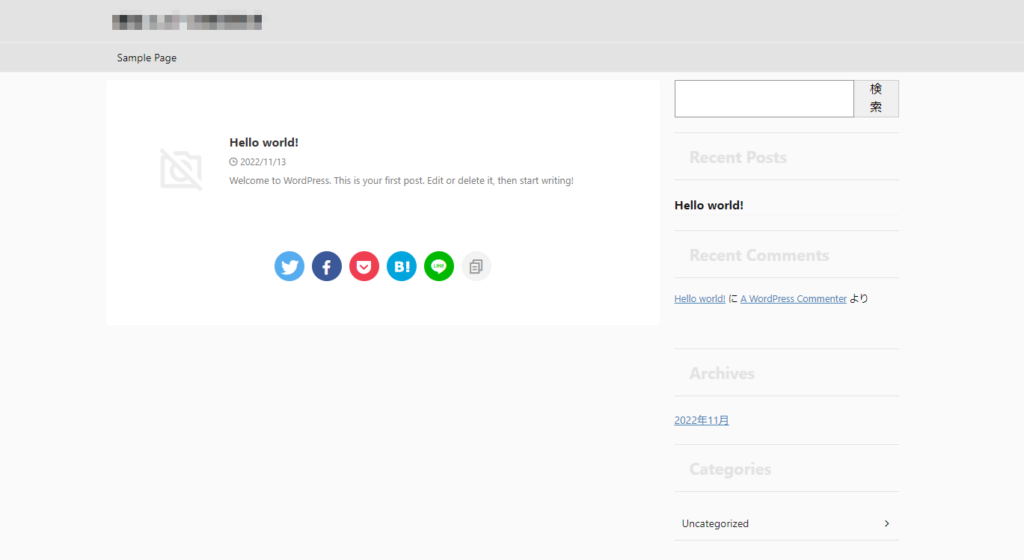
これで有料テーマ「AFFINGER」の導入が完了です。
初期状態では上図のように何もありませんが「AFFINGER管理」で設定を行い、コンテンツを投稿していくときれいになりますよ。
テーマの基本設定
ここからは有料テーマの「AFFINGER」を導入した場合に基本的にやっておくとよい設定を紹介します。

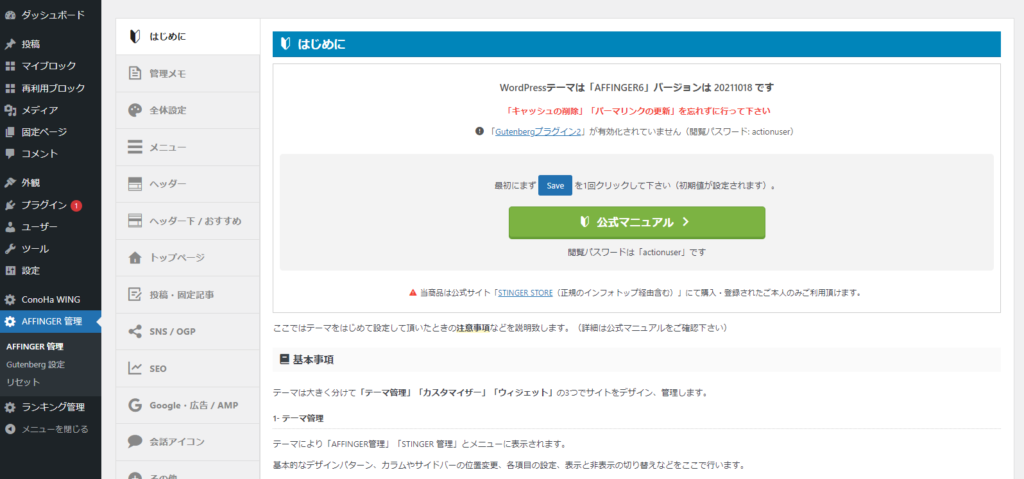
テーマをインストールすると、上図のように「AFFINGER管理」画面があらわれます。
まずは「Save」を1回クリックしましょう。

サイトを見てみると、上図のようにブルーを基調とした背景に変わりましたね。
この背景の基調色は「AFFINGER管理」画面の"全体設定>カラーパターン"で変更することができます。
「AFFINGER管理」内でサイトのデザインなどカスタマイズができるので、まずは記事を書いていきながらオリジナルの設定をつくりあげていきましょう。
初心者の方は、いきなりデザインにこだわろうとしても無駄な時間が過ぎていくので、まずはコンテンツをつくったりサイトの方向性を決めるのが大事です。
プラグインを入れる
プラグインはWordPressをより便利に利用するための拡張機能です。
無料でかんたんにインストールできるので、最低限のものは導入しておきましょう。
AFFINGERのプラグインを導入する

AFFINGERテーマを導入した場合は、ダウンロード時に付属されている「Gutenberg用プラグイン」を必ずアップロードしておきましょう。
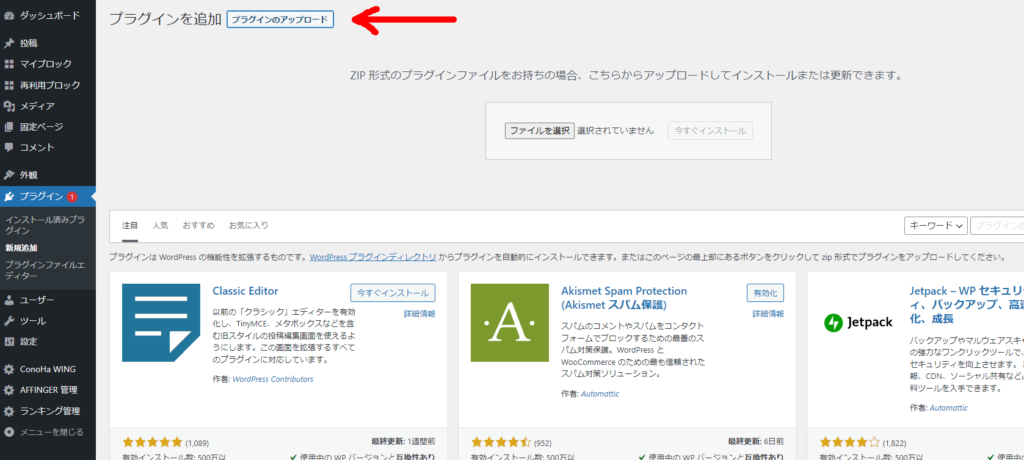
WordPress管理画面「プラグイン」→「新規追加」から"プラグインのアップロード"をクリックします。
Gutenberg用プラグイン「st-blocks」を選択して今すぐインストールします。

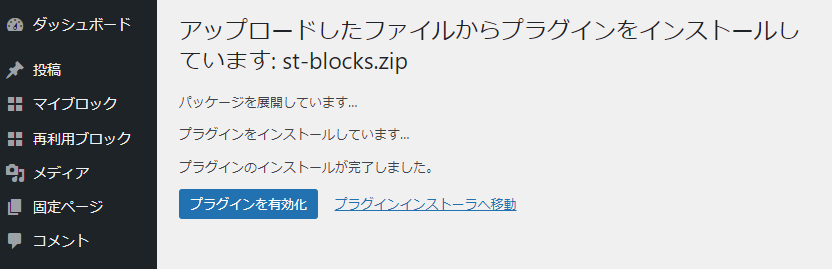
プラグインをインストールできたら「プラグインを有効化」して完了です。
これでAFFINGER特有のブロックエディタを利用できるようになりました。
入れておくとよいプラグイン(参考)
下記では、わたしが実際に利用しているプラグインをご紹介します。

- Broken Link Checker:サイト内のリンクエラーや画像をチェックして通知
- Contact Form 7:問い合わせフォーム(Googleフォームで代替可能)
- Cookie Notice & Compliance for GDPR/CCPA:サイト内でCookieを使っていることをユーザーに知らせる
- EWWW Image Optimizer:画像アップロード時に自動で圧縮する
- Flamingo:Contact Form 7で届いた問い合わせのアドレスとメッセージを一覧にして保管
- Google XML Sitemaps:SEO対策としてXMLサイトマップを自動で生成
- Protect Uploads:画像が格納されるuploadsフォルダを見られないようにする
- Public Post Preview:投稿が公開される前に、別のユーザーがプレビューを見られるようにする
- SiteGuard WP Plugin:WordPress管理画面への不正ログインを防ぐ
- SUGOI MOKUJI [PRO]:AFFINGERの有料プラグイン(無料プラグイン:Easy Table of Contentsなどでも代替可能)
- UpdraftPlus:WordPressのデータをバックアップ
- WordPress Popular Posts:人気の投稿をサイトに表示する
- WP Fastest Cache:キャッシュを保存してサイトの表示速度を高速化する
- WP mail SMTP
- WP Multibyte Patch
- 会話風吹き出しプラグイン2:AFFINGERの有料プラグイン
上記のうち、黄色マークしているプラグインは特に導入したほうがよいプラグインです。
「SiteGuard WP Plugin」でセキュリティ対策を行い、万が一のために「UpdraftPlus」でバックアップをとっておきます。
またサイトに容量の大きい画像をアップするとページ表示速度が遅くなるため、画像をアップロードしたときに自動で容量を圧縮してもらえる「EWWW Image Optimizer」は必ず導入しておきましょう。
まとめ
以上が初心者でも挫折しないWebサイトのはじめ方でした。
- レンタルサーバー(ConoHa WING)に申し込む
- サーバーの申し込みと合わせてWordPressを簡単インストール
- (メールアドレスの設定)
- サイトのSSL化
- サイトのテーマ設定(AFFINGER)
- プラグインを導入する
最低限、上記をやっておけばOK。
あとはコンテンツを書いていきながら調整していきましょう。
レンタルサーバー(PR)
また上記ができて余力があれば、下記内容についてもやっておくとよいでしょう。
- パーマリンクの設定
- 「お問い合わせ」を固定ページで作成
- プライバシーポリシーを固定ページで作成
- Googleアナリティクスを導入
- Googleサーチコンソールを導入
初心者はデザインを整えるよりも、まずはコンテンツを書いていくのが大事です。
試行錯誤しながらオリジナルのサイトをつくっていきましょう。